Welcome to our comprehensive guide on creating ERC-721A tokens with Launchpad! Whether you’re looking to explore the world of generative art or create an edition collection, we’ve got you covered.
The guide will explain how to create a collection, and it will also highlight various advanced options that you can explore. While you are encouraged to follow this article sequentially, please note that the specific requirements for creating a collection may differ for each individual. If certain parts of the guide do not seem relevant to your situation, feel free to skip ahead!
With our user-friendly platform, you have the flexibility to either upload your own layers for generative art or upload your pre-generated artwork for an edition collection. In both cases, we’ll assist you in uploading your tokens and metadata to IPFS (InterPlanetary File System). So, let’s dive in and learn how to bring your unique creations to life on the blockchain!
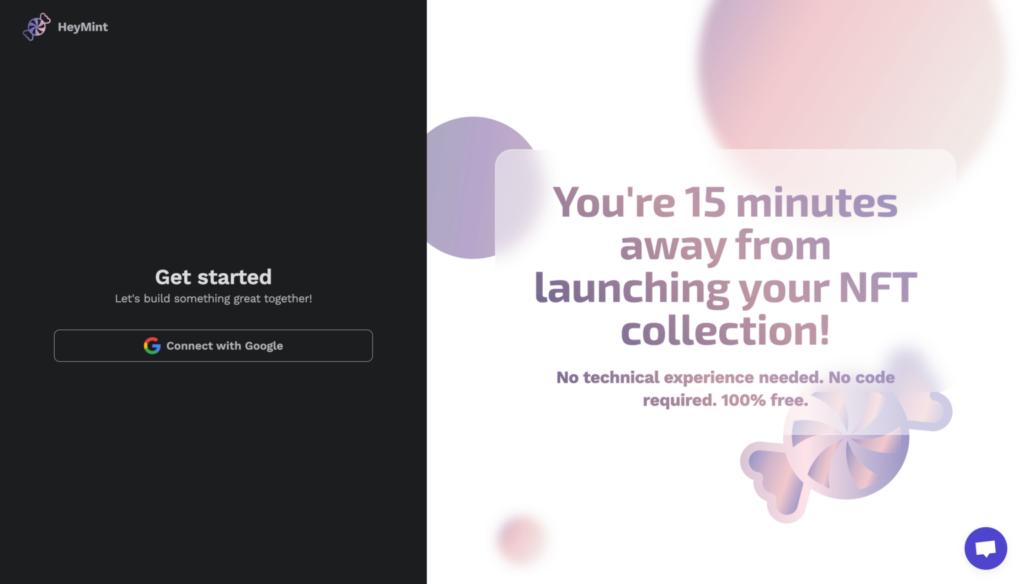
1. From the HeyMint Launchpad homepage, select “Connect with Google”

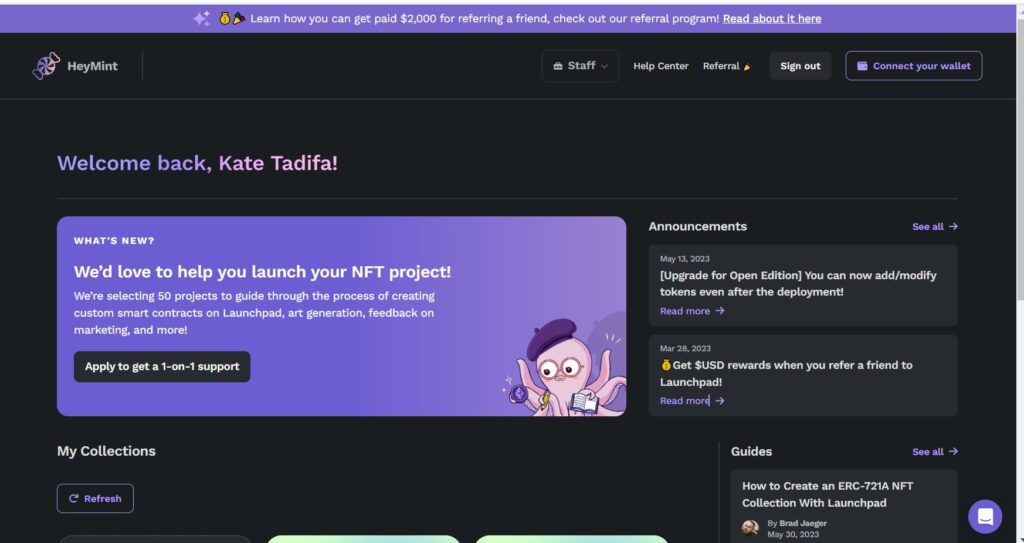
2. Select the “Connect your wallet” button in the top right-hand corner of the screen

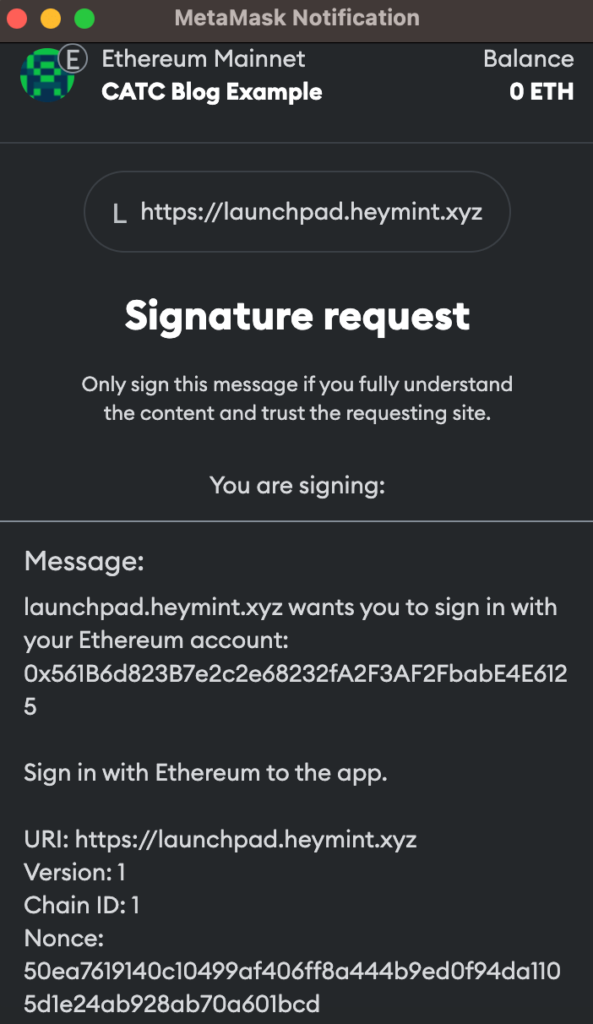
3. Sign the signature request pop-up that appears
(this is used for identification purposes only; you will not be charged).

After signing, you will see your wallet connected in the upper right-hand corner of the screen.

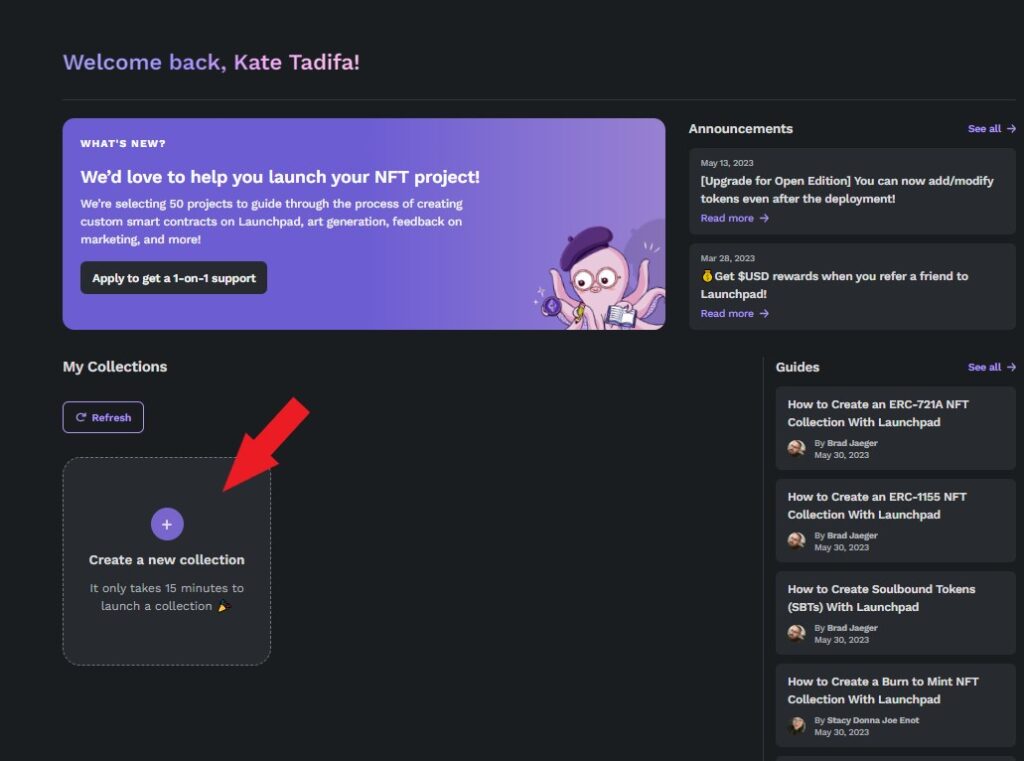
Now that your wallet is connected, let’s start creating a collection! Click on “Create a new collection”.

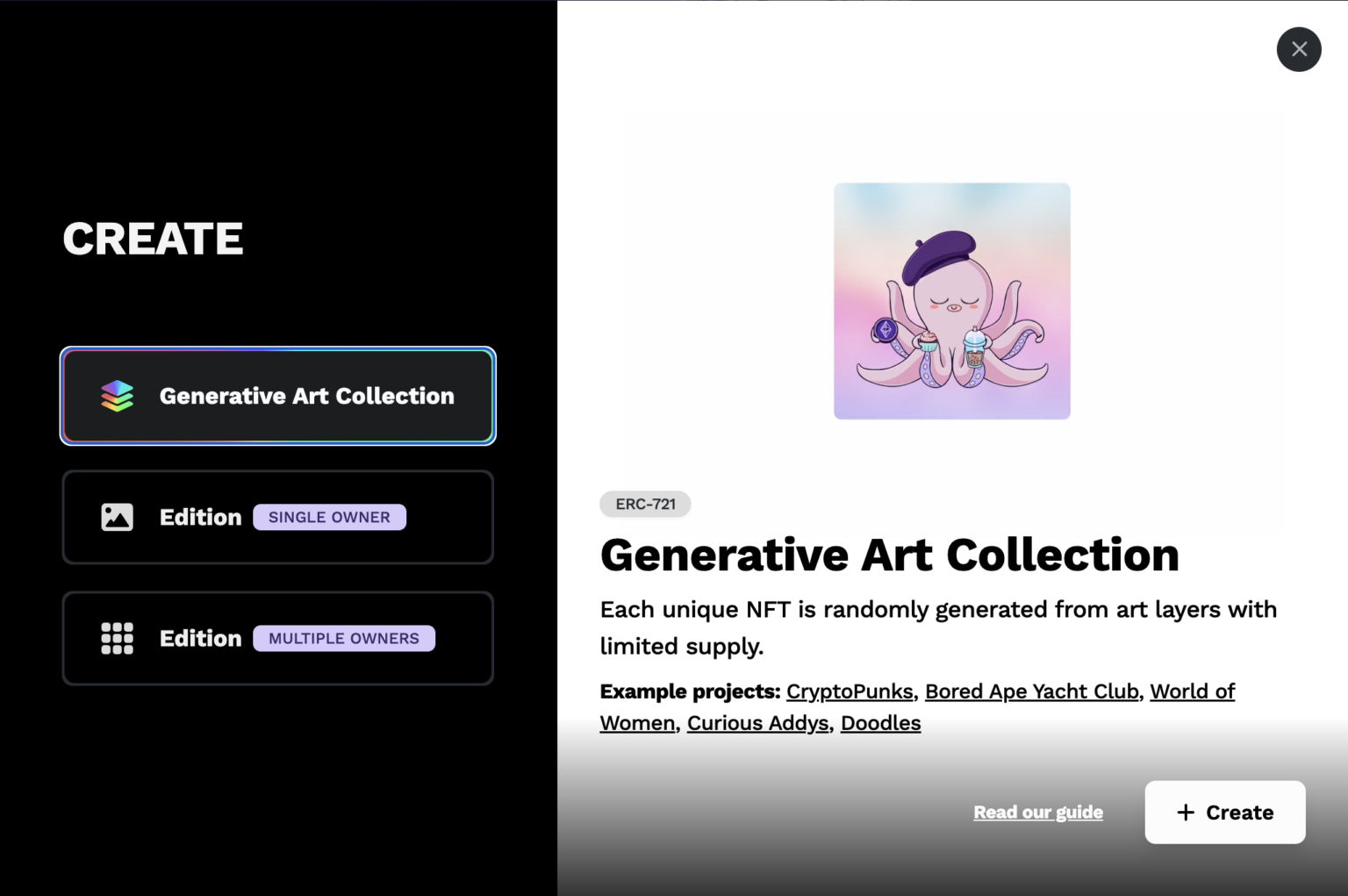
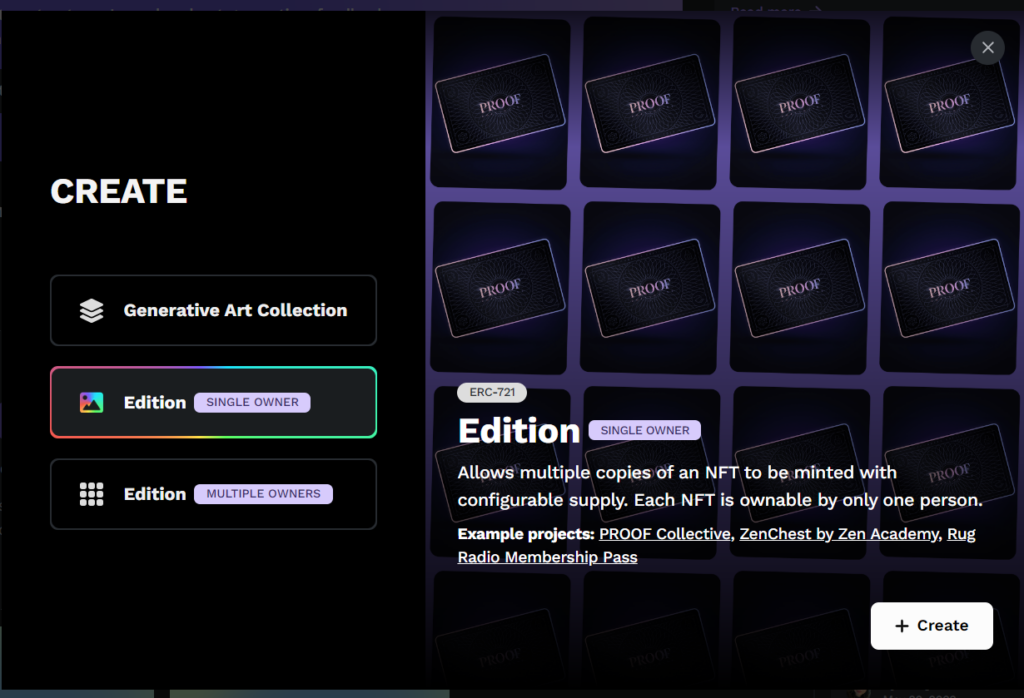
On the next Page, you will need to choose what type of 721a flow is applicable to your collection.
a. If you have your layers ready and will need to use our art generator, choose Generative Art Collection. In this flow, you will also have an option to just link your uploaded art to IPFS and make use of our metadata generator or if everything is uploaded to IPFS (tokens and metadata) just provide you Token Base URI.
b. If you have your tokens ready and just need help in uploading to IPFS and generating metadata, choose Edition (single owner). The difference of this flow to the first one is that you can delete, add or change anything from your art anytime and it will automatically help you upload to IPFS and generate new metadata and change your token base URI whenever there is a change.

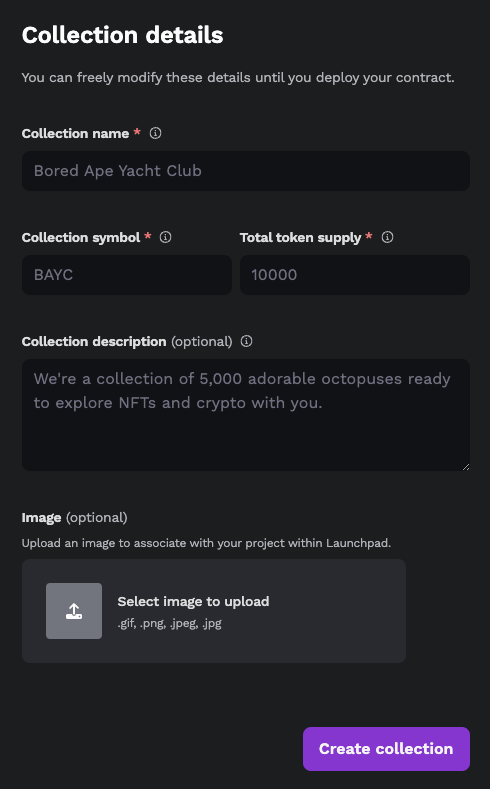
4. Fill in some basic collection details about your project:
Collection name: the official name of your NFT collection that will appear on NFT marketplaces and Etherscan. This cannot be changed after deploying your smart contract.
Collection symbol: a short symbol, typically in all caps and 3-5 characters in length, that serves as an abbreviation for the name of your NFT collection. This will show up on token trackers such as Etherscan and also cannot be changed after deploying your smart contract.
(Example: BAYC for Bored Ape Yacht Club).
Total token supply: this is the total number of NFTs available for mint, inclusive of presale, public sale, and any gifted/reserved NFTs.
Collection description: this is a short (and optional) description that will be visible in your token metadata and displayed in the description section for each token on OpenSea.
Image: this is an (optional) image you can use to associate with your project within Launchpad. We accept gif, .png, .jpeg, or .jpg.

A Note About Open Editions and Limited Editions
For the purpose of this walkthrough, this is what we mean when we say “open edition” or “limited edition” NFTs.
Open edition: has no token supply cap, but does have a time limit/end time.
Limited edition: has a token supply cap, and (generally) a time limit/end time.
If you wish to make a limited edition with Launchpad, all you need to do when creating your token is set a max supply on the token details page and (generally) set an end time on the sales details page.
To release it as an open edition instead, keep the end time on the sales detail page, but do not set a max supply on the token detail page.
Okay…moving on! Import your layers or tokens!
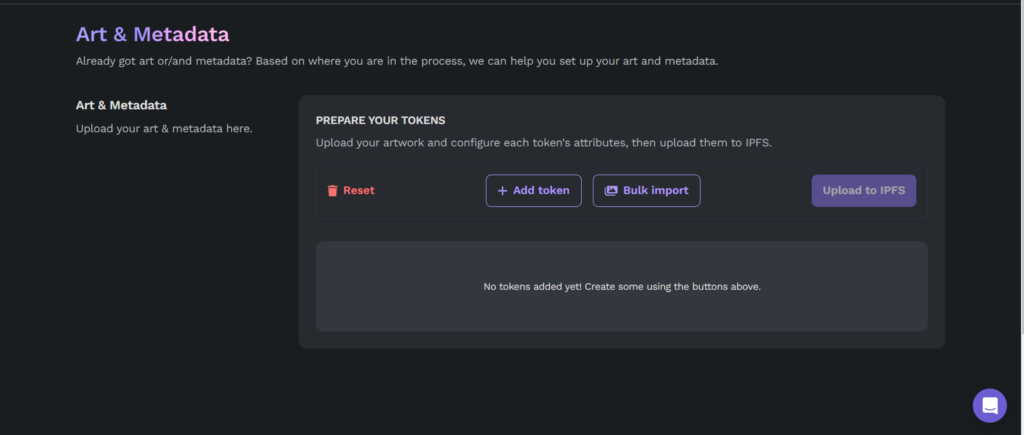
6. Upload Your Art
For generative art, the first thing we’ll do from the Art & Metadata Dashboard is select “Click to upload art layers”.
You’ll want to select a single folder to upload. It should contain subfolders for each layer of traits in your NFT collection (e.g. Hair, Outfit, Expressions, etc).
Similarly, each subfolder should include all the variants of each trait type (e.g. all the hair trait images should be inside the Hair subfolder, etc).If you don’t have layer files yet but would still like to try out the art generation process, feel free to download and use our assets to test it out!
When you select the folder you like, you may be prompted, “Upload XX files to this site?”; if so, click “upload” again. Finally, click the “upload” button at the bottom right-hand corner to complete the process.
When your upload is complete, you will automatically advance to the next section (layer order).
Alternate Path: Upload Layers (If You Already Have the Art but Not the Metadata)
(Note: if you already uploaded your art layers, skip this section and head to 7. Set Your Layer Order).
A brief overview of the process:
Make an account with NFT.Storage and install the NFTUp app.
Upload your Assets to NFT.Storage
Provide Launchpad Your CID from IPFS
Set NFT.Storage API key
A complete step-by-step guide to this process can be found within Launchpad itself. From the upload layers page select “I already generated my art myself or am using a different service”. On the new page, select the “I have art, but not metadata” button for a complete walkthrough to the process listed above.
Alternate Path: Upload Layers (If You Have Both the Art and the Metadata, and Already Uploaded Both)
(Note: if you already uploaded your art layers, skip this section and head to 7. Set Your Layer Order).
If you already have your metadata uploaded somewhere else, you can provide a custom token base URI instead. Be sure to enter the IPFS link that points to the folder that has your metadata files, .json files, not the image files.
To learn more about how to create and set metadata correctly, check out our article “How to Create NFT Metadata“.
Alternate Path: Upload Layers (If You Have Both the Art and the Metadata, But Need Help Uploading the Art and/or Metadata)
(Note: if you already uploaded your art layers, skip this section and head to 7. Set Your Layer Order).
A brief overview of the process:
Make an account with NFT.Storage and install the NFTUp app.
Upload your Assets to NFT.Storage
Provide Launchpad Your CID from IPFS
Set NFT.Storage API key
A complete step-by-step guide to this process can be found within Launchpad itself. From the upload layers page select “I already generated my art myself or am using a different service”. On the new page, select the “I need help uploading my art and/or metadata” button for a complete walkthrough to the process listed above.
For edition collection, you have the choice to import your tokens either individually or perform a bulk import for all of them simultaneously.

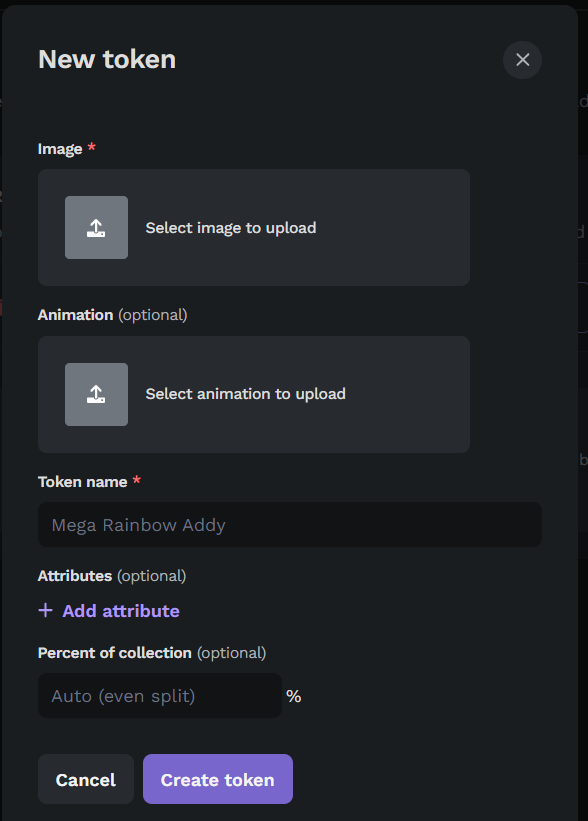
When adding tokens individually, you will be required to provide essential details about each token, including the image, animation (optional), token name, attributes (optional), and percentage of collection (optional).
Image: Upload the specific image representing the token you wish to include in your collection.
Animation (optional): If your collection includes animations, you have the option to upload them here.
Token Name: Specify the name of your token.
Attributes: In this section, you can define specific traits or attributes associated with your token, which will be reflected on various marketplaces.
Percent of Collection: If left blank, the distribution of the token’s percentage will be evenly divided among the entire collection.

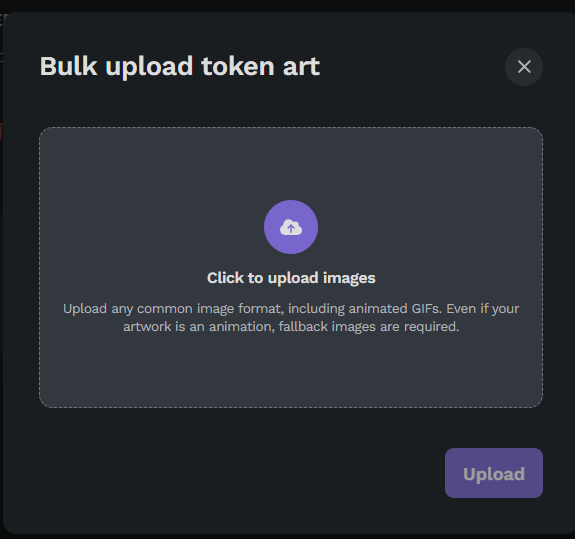
By opting for the bulk import feature, you can conveniently import multiple tokens simultaneously to the launchpad. Afterward, you have the flexibility to individually edit the details of each token as needed.

After choosing the files that you want to import, you can then click the upload button.

Each image file has this option, you can delete or edit the details of each token.

7. Set Your Layer Order
(Skip this part if you are making an edition collection)
In this step, you may arrange your layers of traits. This order will then be applied to every token generated in your collection. You may drag the position of the layers to your liking: as you do so, a preview image on the right side of the screen will show you what it looks like.
Keep in mind that layers are assembled from the bottom up (e.g. a background image should be the bottommost layer in the list, as it will be applied first, under all of the layers above it).
When you’re happy with things, select “Generate collection” and the art generator will begin generating your tokens.
8. Preview Your Tokens
(Skip this part if you are making an edition collection)
You’ll now be presented with a small selection of your generated tokens. You may click next to cycle through your pages of tokens. If you don’t like how your tokens are generating, you can always return to the previous layer order screen and fine-tune your settings.
You may notice that if you click on any token on the preview page, it will appear in the upper-left hand corner of your screen, along with the individual metadata of that specific token. You can use this to check that your art and metadata are lining up to your liking.
When you’re content with things, you can proceed through the next steps in order (rarity, rules, custom tokens), or click the “Continue to Upload metadata” button to skip over all of that and head straight to uploading your tokens.
That being said, unless you’re positive that you are not interested in any form of rarity, rules, or custom tokens, we suggest progressing through the suggested flow. To do so, select “Rarity” in the banner at the top of the page in order to head to the next section.
9. Set Your Rarity
(Skip this part if you are making an edition collection)
The panel of the left contains the various trait layers you have imported, while in the center of the page you will see a preview of whatever specific trait layer you have selected. From here, you may set the rarity however you like: the lower % you make the rarity for an individual trait, the more rare it becomes, as it’ll appear in the collection less frequently.
Note: by default, rarity is split evenly among your number of traits, unless you choose to unbalance it yourself.
If you do alter the rarity of your traits, be sure to click the “Save & regenerate collection” button so that the art generator may reconstruct the collection to your liking.
You’re now set to move onto Rules. Select—you guessed it—”Rules” from the banner.
10. Set Your Rules
(Skip this part if you are making an edition collection)
Rules are useful for fine-tuning which traits can appear together, and which cannot.
When you click “Add rule”, a pop-up will appear which’ll allow you to begin setting specific rules for your collection. These rules are:
– only appears if token has
– never appears if token has
– always appears together with
– always appears with at least one of
After you add a rule, it’ll appear in the dashboard.
In our example above, we’re setting a rule that the curious expression of our tokens will only appear if that token also has a lei trait. These customizations enable you to further guide and refine the art generation process to specifically generate your ideal token types.
If you do add rules, don’t forget to click the “regenerate tokens” button afterwards, so that it can apply the new rules for your collection. When you do so, it’ll bring you back to the preview stage of the process.
For a more detailed breakdown of how layer rules work, check out our article, “Using NFT Art Generator Layer Rules to Create Your NFTs!“
When you’re all set, you can move on to “Custom tokens”, at the top of the screen.
11. Upload Custom Tokens
(Skip this part if you are making an edition collection)
If you wish to replace a number of your generated tokens in your collection with your own unique and customized tokens, here is the place to do so. Simply select “+ Add custom token”.
When you do, you’ll be prompted to upload a custom token art, and custom token name.
If you wish, you may also add unique qualities for your token by selecting “+ Add attribute”. If you do this, you will need to specify a trait type (i.e. Color) and trait value (i.e. Blue) for your attribute.
You can see in the case of New Year’s Eve Addy, that we added a trait type called background and a value called fireworks.
You may then specify where your custom token will appear in your collection: at the start, randomly inserted, or by manually specifying the edition # (selecting an exact token from the collection).
When you’re done, click “Add custom token” to save it to your collection. It will now appear on the screen in front of you.
When you’re finally set with your custom tokens, you can move on: select “Upload metadata” to head to the next section.
12. Upload your tokens & metadata to IPFS
For Generative Art:
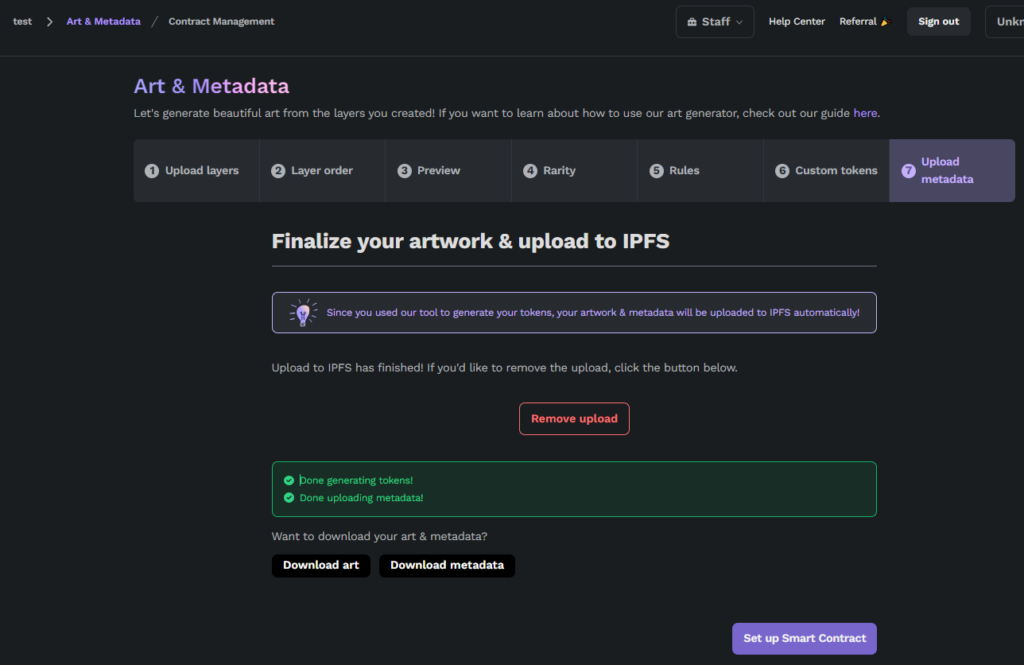
Now is when it all starts to come together. If you used Launchpad to generate your tokens, we’ll handle uploading your tokens and metadata to IPFS automatically.
Click the “Upload tokens & metadata to IPFS” button to get started.
Your tokens will then begin to generate. This may take a bit of time, depending on IPFS, as well as the size and complexity of your collection. A bar will appear at the bottom of your screen to show you how things are progressing
While that’s happening, you may proceed onward. You are given the option of going straight to “Deploy Smart Contract”, or “Set up pre-reveal artwork”. For the purposes of our walkthrough, we’ll set up a pre-reveal artwork by selecting the button below the token generation progress bar.
PS: if you return to this screen after the upload is complete, you will also have the option of downloading your art and metadata for offline storage as well.
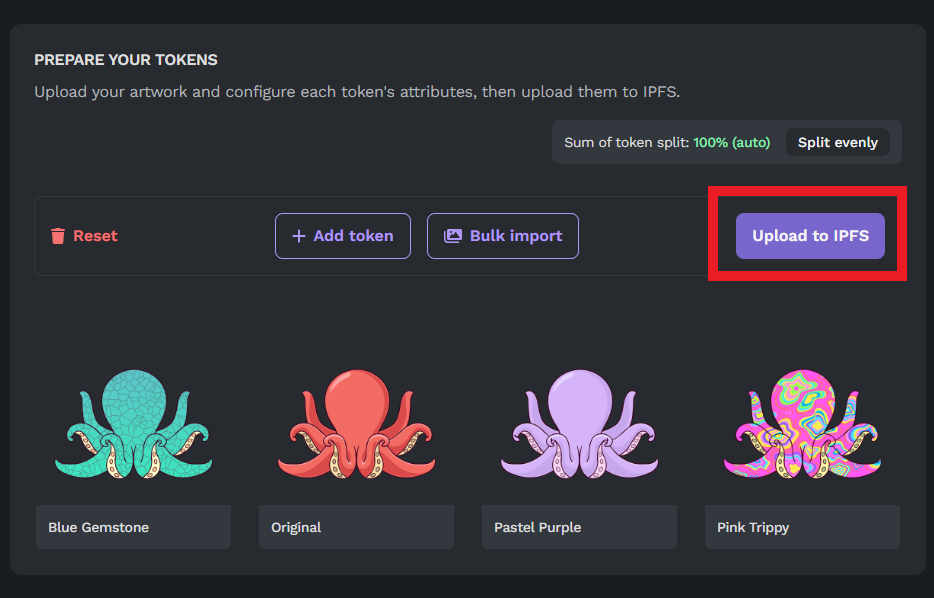
For Edition Collection:
After setting up your tokens, now you’re ready to upload to IPFS and our tool will also automatically generate your metadata using all the details that you’ve provided for each token.

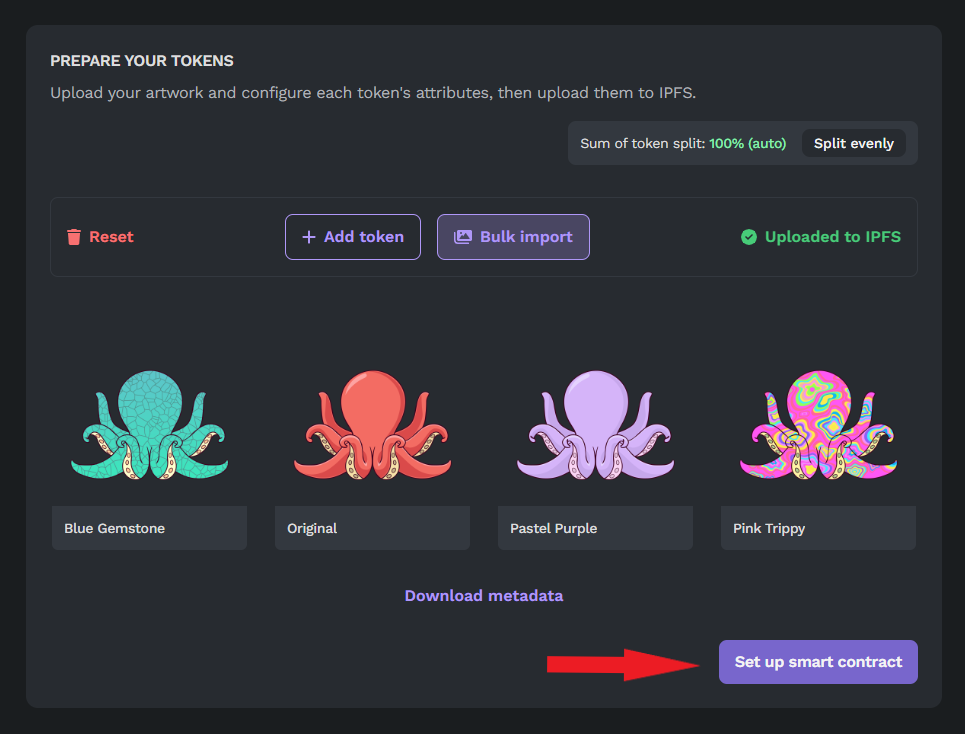
8. Set up smart contract
After the upload to IPFS is done, You are ready to set up the smart contract. Click on the button and it will automatically proceed to the contract management tab and proceed to set up other details for your smart contract.
For Generative Art:

For Edition Collection:

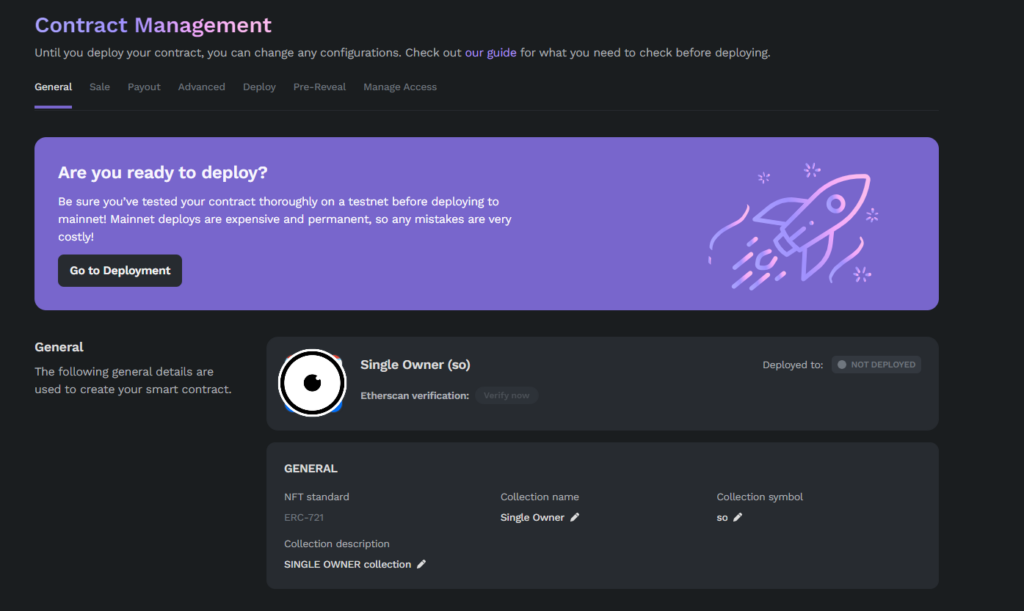
9. General Page
Under this tab you have the option to change your collection name, collection symbol and collection description.

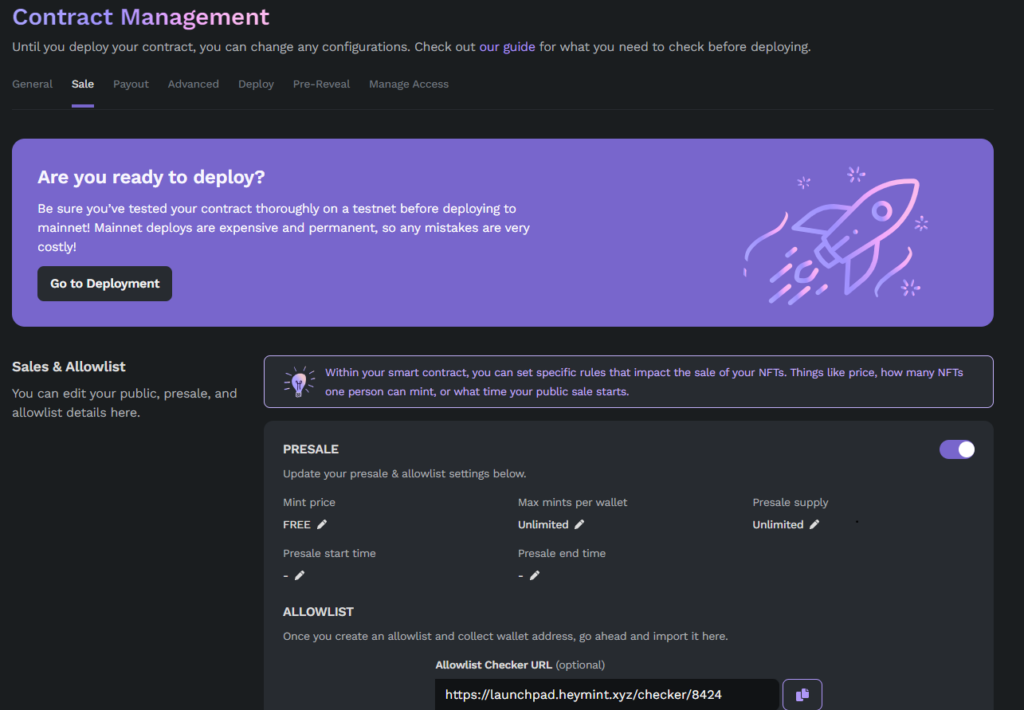
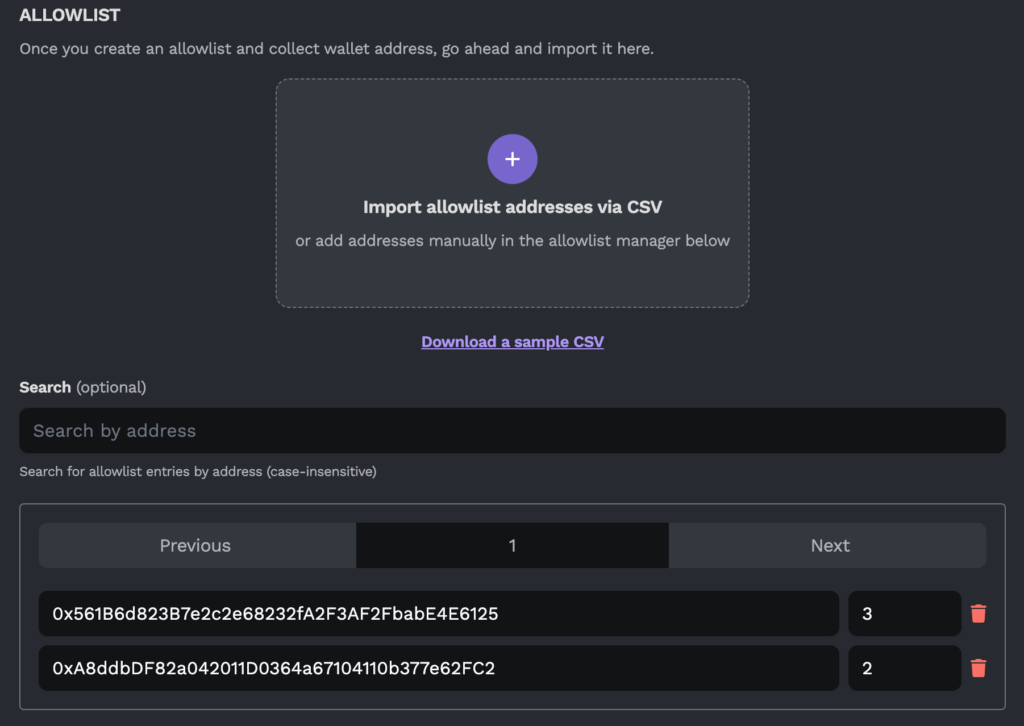
10. Sale Page

The sale page has a section called Allowlist, where you can automatically import a .csv of allowlist addresses you have gathered, or manually add addresses yourself. You may specify the max mint for each address, or set a bulk change (a new quantity to set all your allowlist entries to). If you leave this empty, it will default to your per-wallet limit (if applicable).

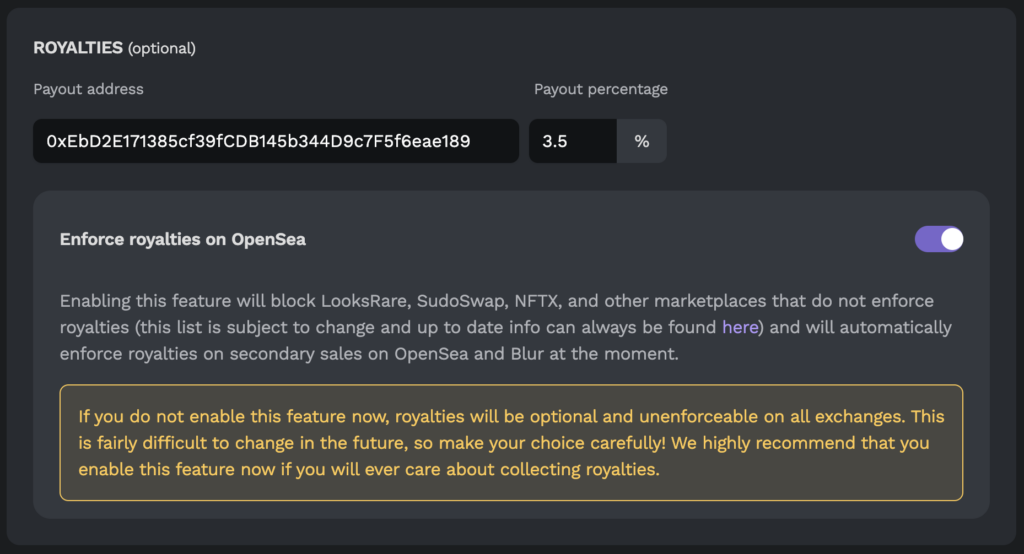
11. Payout Page

The payouts page also has a section where you can (optionally) enforce royalties on OpenSea. Enabling this feature will block LooksRare, SudoSwap, NFTX, and other marketplaces that do not enforce royalties (the blocklist can and does change quite frequently: for the most up to date info, you can check this list here), and will automatically enforce royalties on secondary sales on OpenSea and Blur at the moment.
If you do not enable this setting at the start, royalties will be optional and unenforceable on all exchanges. This is fairly difficult to change in the future, so make your choice carefully! We highly recommend that you enable this setting if you care about ever collecting royalties.

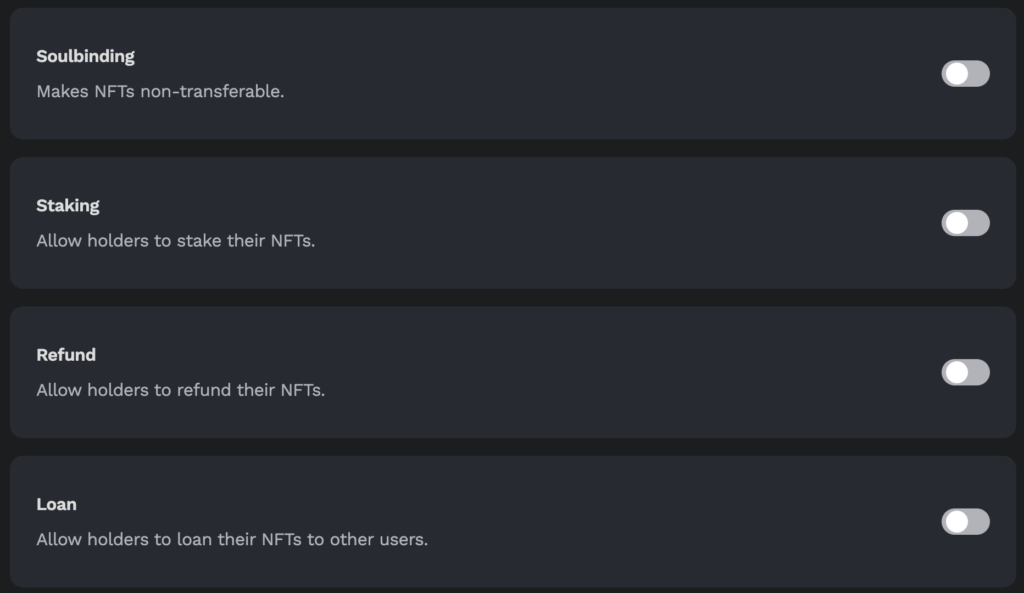
12. Advanced Page

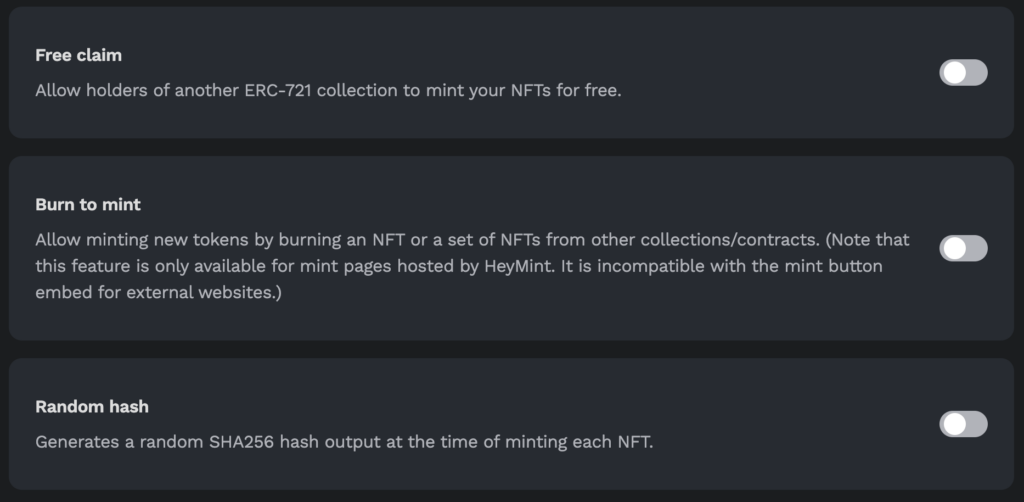
Selecting “advanced” from the Contract Management Dashboard will allow you to enable all sorts of advanced features for your collection. Please note that we do not yet provide frontend functionality to support these advanced features. If enabled, you will need to implement the front end that interacts with these features yourself.
The advanced features available to our users include soul binding, staking, refund, loan, free claim, burn to mint, and random hash. A brief description of these advanced options can be viewed in the photos below.


You can click here to read about these advanced features in greater detail.
Furthermore, we are sometimes asked, “Shouldn’t I just enable everything, even if I have no immediate plans to use it?”, to which the answer is no. One very practical reason for this is that the cost of deploying your smart contract will be more exp
13. Pre-Reveal Page

While this stage is entirely optional, many creators like to set a pre-reveal artwork for their collection. This is when your NFTs display a placeholder image at first before the true NFTs are eventually revealed. There are two big reasons why we recommend you set a pre-reveal image.
The first reason is to prevent collectors from gaming the mint. If all the NFT images and metadata are revealed at the time of mint, sophisticated collectors can scrape the data for all NFTs, even the ones not yet minted. They can then use a bot to programmatically snipe very rare NFTs at the time of minting, or shortly after on secondary markets.
The second reason to set up pre-reveal artwork is to have an event (the reveal) around which to build momentum and hype for a project after the mint concludes.
We highly recommend using a pre-reveal image/animation for the first reason, at least.

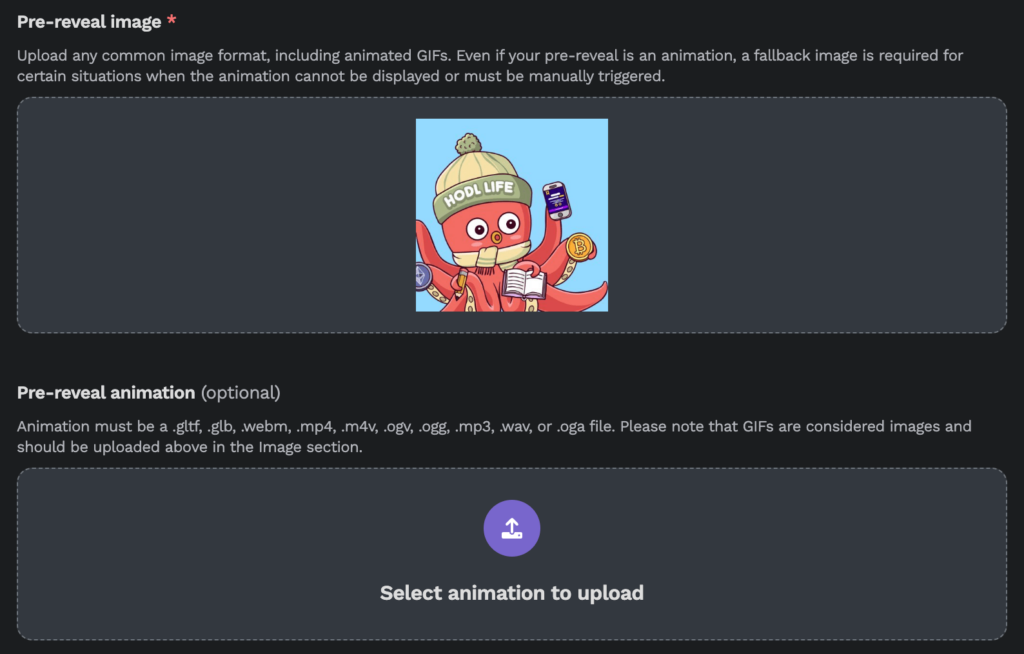
When uploading a pre-reveal, you can choose to upload either an image or animation:
Image: any common image format, including animated GIFs. Even if your pre-reveal is an animation, a fallback image is required for certain situations when the animation cannot be displayed or must be manually triggered.
OR
Animation: must be a .gltf, .glb, .webm, .mp4, .m4v, .ogv, .ogg, .mp3, .wav, or .oga file.
(Please note that GIFs are considered images and should be uploaded above in the Image section).
When you’re finished, click the “Save & Deploy Smart Contract” button. This will take you to the deploy page of the Contract Management Dashboard.
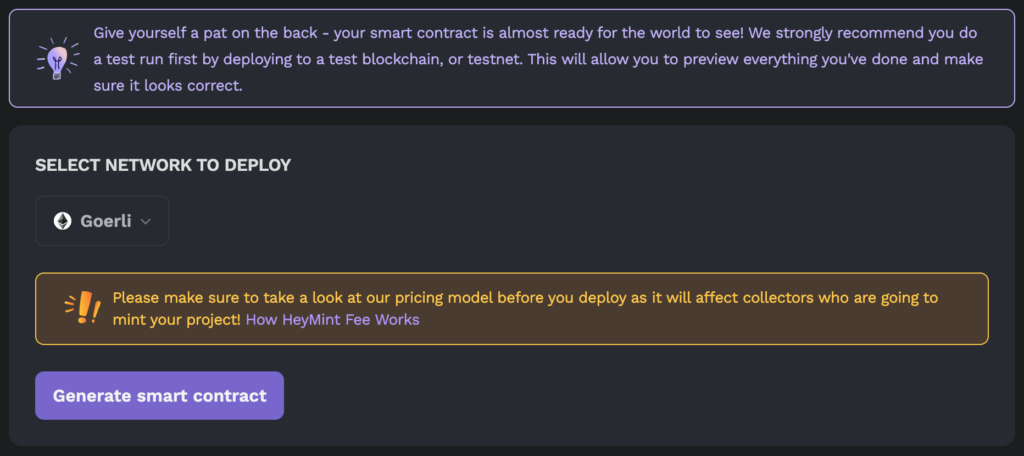
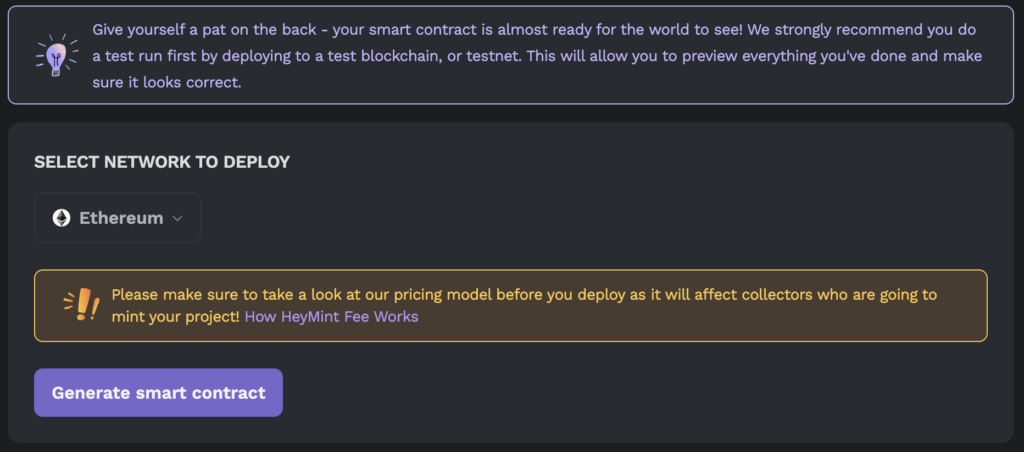
14. Deploy Your Smart Contract (on Testnet)
If you’ve gone over all the features and the contract management options, made your choice regarding enforceable royalties, and decided on whether or not you’ll be integrating advanced features, then you’re ready to make a testnet deployment of your smart contract. Click on the “Deploy” button on the Contract Management Dashboard to get to the right page. From there, you can select “Generate smart contract”.

Note: if you are on the wrong network (like Ethereum Mainnet), we will warn you and advise that you should put your collection on a testnet (like Goerli) first. You can bypass this, should you choose, but we don’t recommend it. Remember: it costs actual money to deploy on a real blockchain. In most cases, it’s best to see how things turn out on a free testnet deployment before launching the real deal.
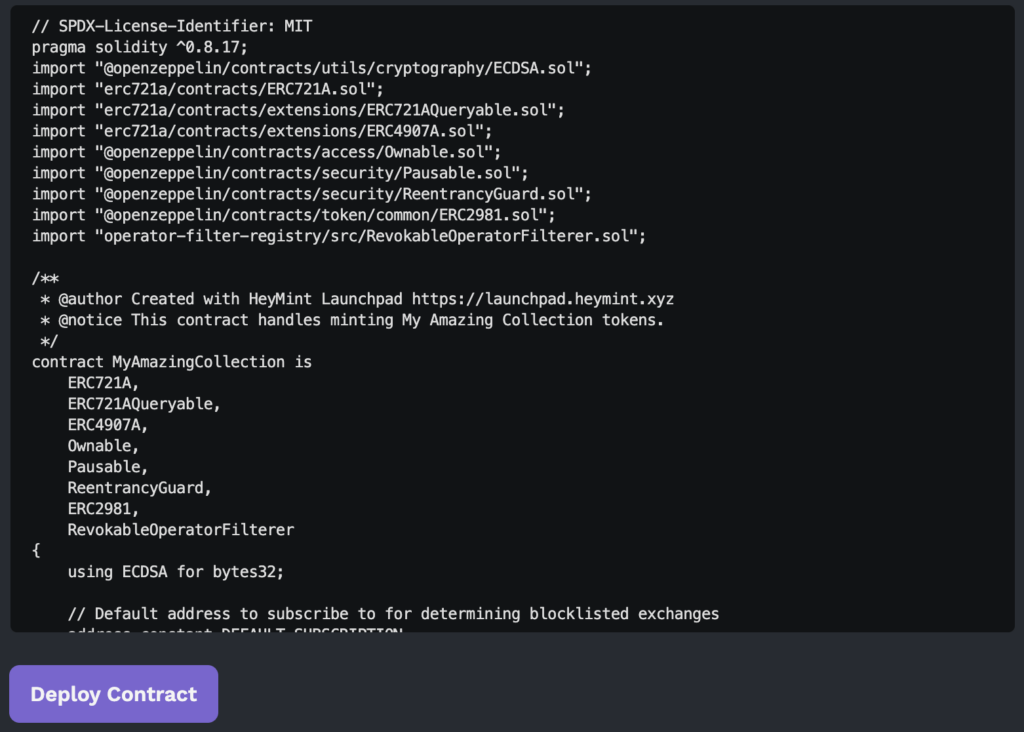
Before your contract is deployed, you will be shown a contract summary where you can review all the pertinent details of your collection as well as preview what your smart contract will look like.

If you’re happy with everything, click the “Deploy Contract” button.

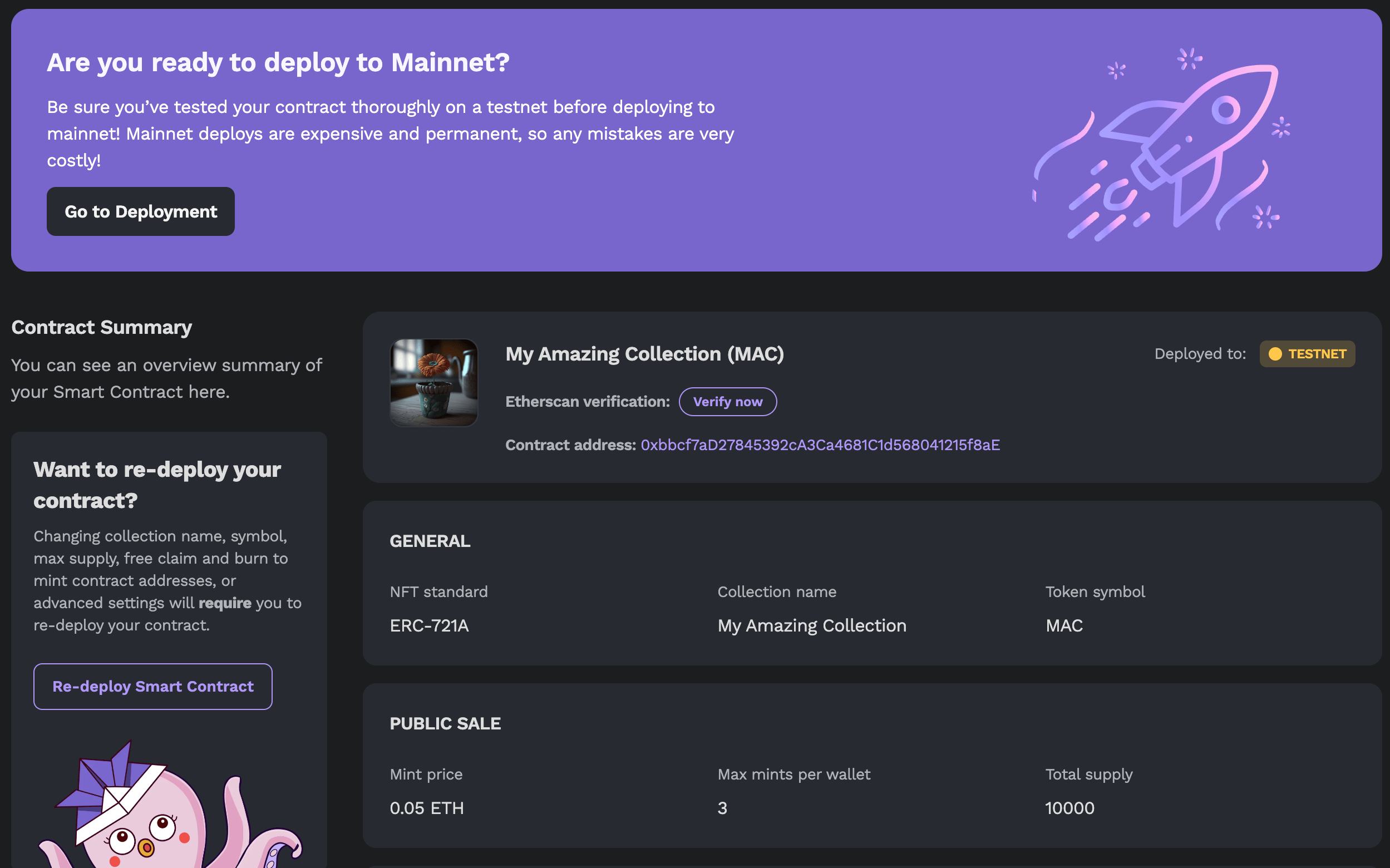
Next, click “View contract overview” to be transported to the overview page on your Contract Management Dashboard. We suggest selecting “Verify now” next to “Etherscan verification”.
Once your contract is verified, you’ll see a checkmark next to “Etherscan verification”.

15. Test Post-Deployment Functions: Mint Page/Embed, Gift/Airdrop, & Reveal Art.
Build a Minting Page
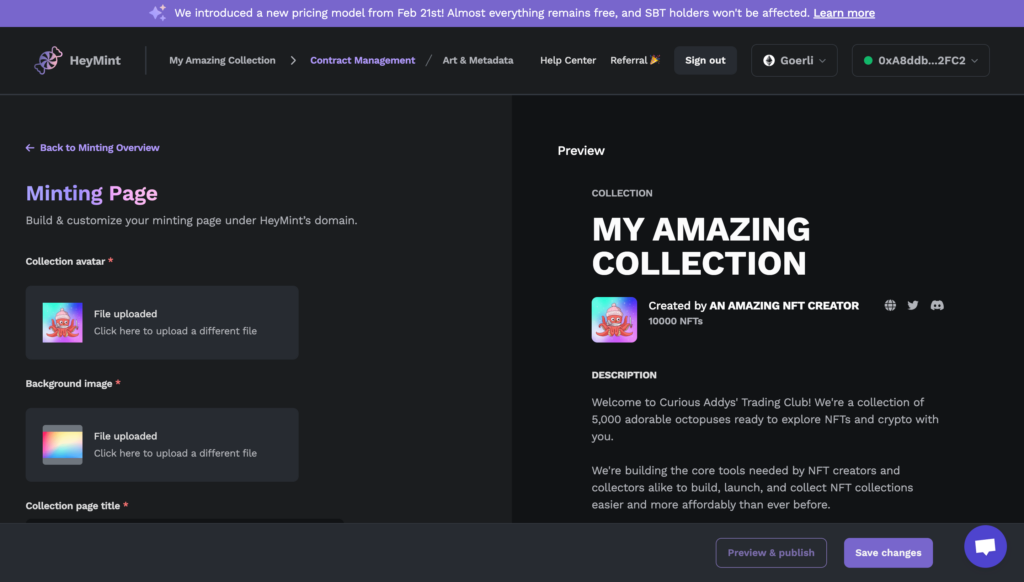
From the Contract Management Dashboard, select “Minting”. From there, select the “Minting page” button.

This is a place for you to build and customize a minting page directly within Launchpad and under HeyMint’s domain. This means that you can easily set up and share a page for your followers to mint from, when you launch your collection and enable sales.

Simply upload an image to serve as an avatar for your collection, set a background image for your mint page, choose a title, and enter a description of your collection to share with your followers. For some extra visibility, ensure that the “Feature on HeyMint” toggle at the bottom of the page is enabled. This will allow for increased discoverability within our platform (if you’re releasing something secretly or privately, you can also choose not to enable this).
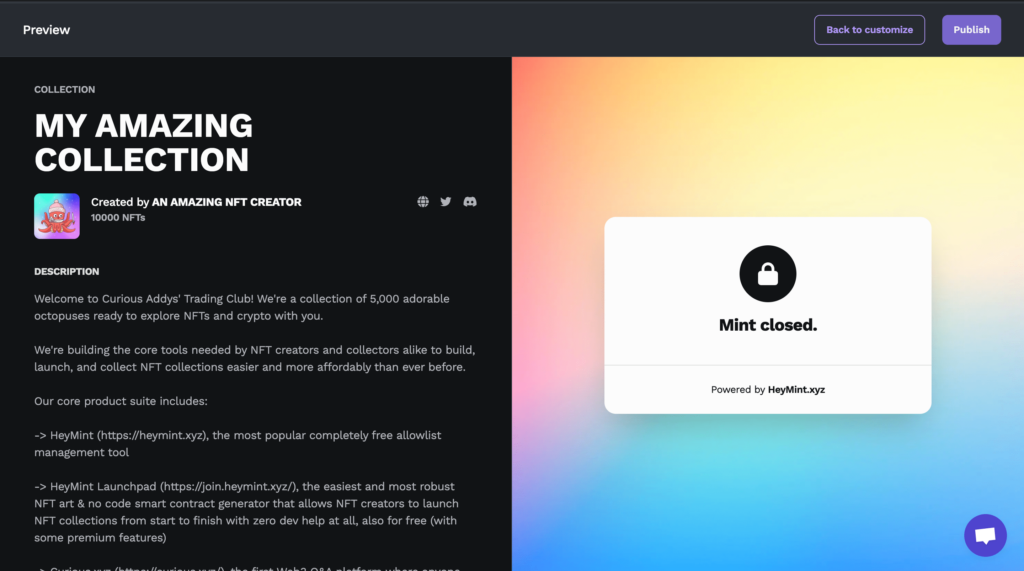
Click “Save changes” when you are good, and select “Preview & publish” to see how your mint page will look before you publish it.
Note: even after publishing, nobody will be able to mint from your collection until you turn on the presale/public sale. Until then, visitors to your minting page will be met by a “Mint closed” description, as in the photo below.

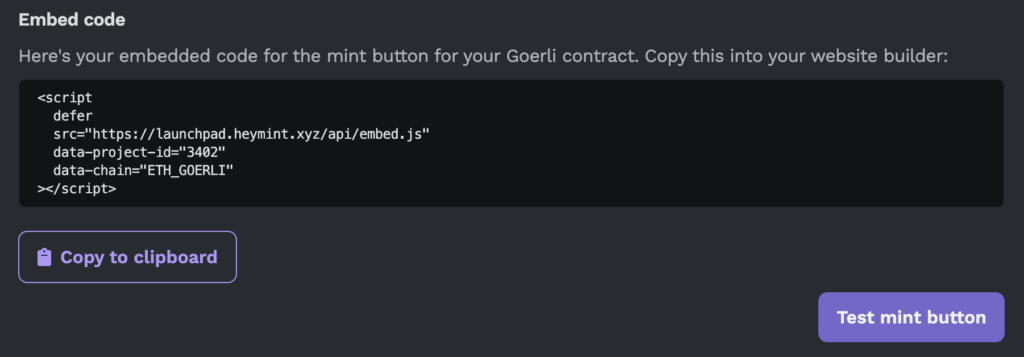
Alternate Path: Build a Mint Button Embed for Your Website
If you prefer, instead of building a minting page within Launchpad, you can make a custom mint button which you can then embed on your website. Once again, from the Contract Management Dashboard, select “Minting”. From there, select the “Mint button embed” button instead.

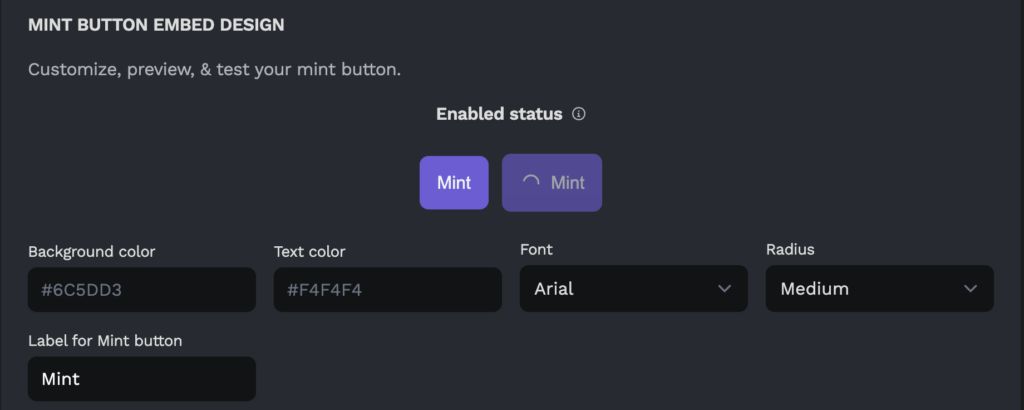
Fully customize your button including its background color, text color, font, radius, and label (the text that appears on the button). You can reference this color chart when selecting background/text color codes.

As you will see, you can set a custom look for both the enabled and disabled status of your mint button embed. This is useful to let your visitors know the current status of your mint

When you’ve enabled and disabled mint button embeds are configured to your liking, select “Save design settings & get embed code”.

Click “Copy to clipboard” to copy your mint button embed design and information, which you can then import and paste into your website builder. There is also a “Test mint button” should you wish to once again check how your mint button will appear to visitors.
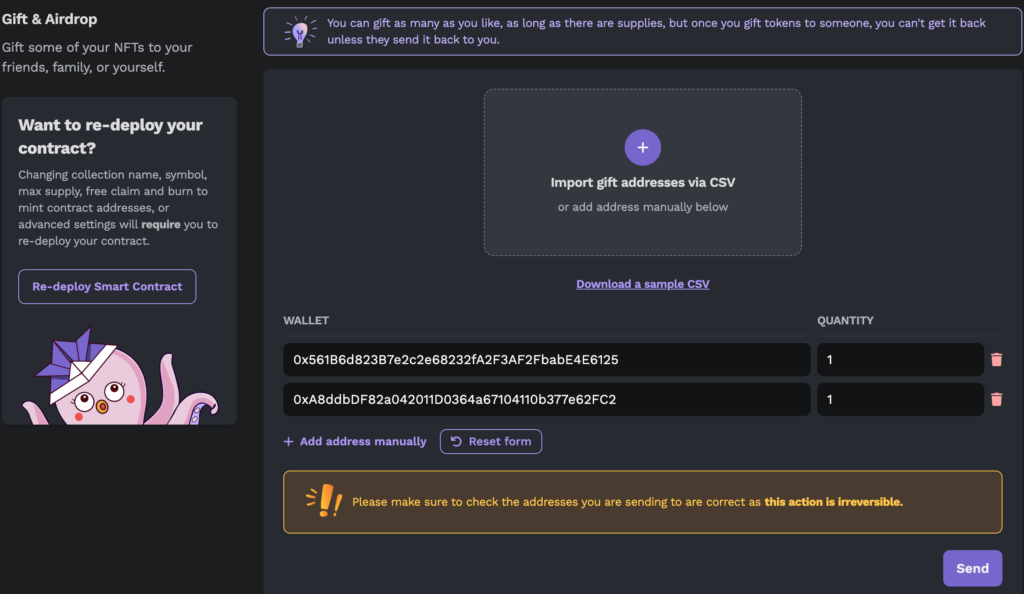
Import Gift/Airdrop Addresses

From the Gift & Airdrop page, you can automatically import entries for your collection via .csv (seem familiar? It’s the same procedure you used when setting up your allowlist). Alternatively, you may add addresses manually. In either case, make sure to specify the number of gifts/airdrops any given address will receive from your collection.
When you’re all set, click “Send”. Please be advised that this action is irreversible: there is no undo button once tokens have already been sent.
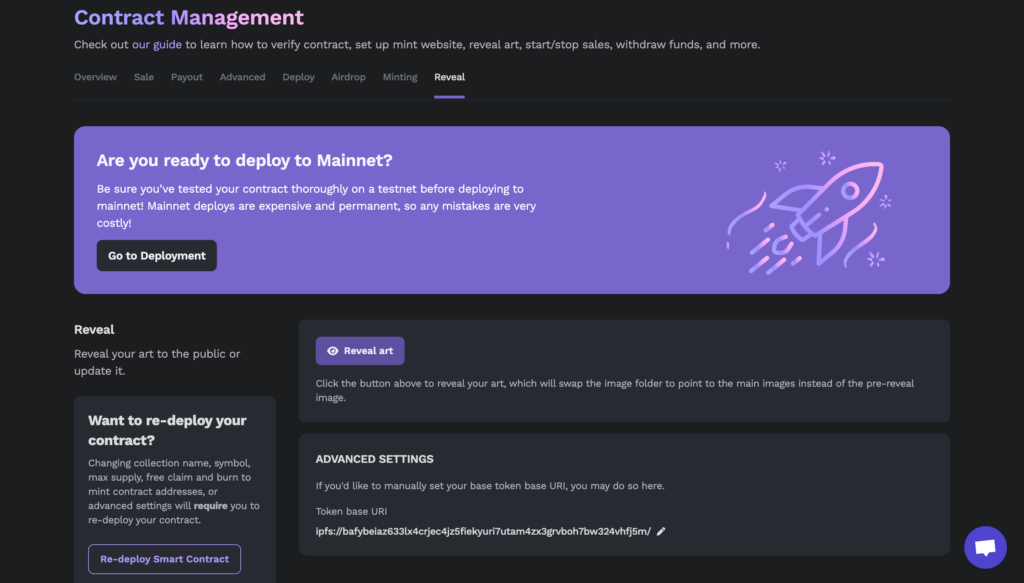
Reveal Art
With the simple press of a button, you can change your collection’s pre-reveal art to its actual art. For advanced users, we also enable you to set your token base URI manually.

When the time is right, select the “Reveal art” button to unveil your lovely art for all of your collectors!
If you’re happy with your mint page or mint button embed, have tested gifting/airdrops, and have revealed your art (replacing the pre-reveal art) there’s nothing more to do here. You’ve officially tested all that you can. Hooray!
16. Deploy Your Smart Contract (on Mainnet)
So you’ve thoroughly tested your collection on testnet and have ensured that everything is working properly. Wonderful! Now it’s time to deploy your contract for real! Once again, as deploying on Ethereum Mainnet will cost actual ETH, not testnet ETH, make sure that you’ve configured your collection to your heart’s content. While some settings can be adjusted after deployment, many things cannot be changed without a gas charge, and a few things simply can’t be changed at all.
If you have any doubt as to whether things are configured properly or not, go back to testnet testing.

But if you are all set, you may now deploy your collection by clicking “Generate smart contract”, this time on your intended blockchain (we used Ethereum Mainnet for the purpose of this walkthrough). You will incur a charge when deploying your smart contract: this fee is not paid to us; it is simply the cost of deploying something onto the blockchain.
Once deployed, you can set up and share your mint page for real, begin gifting/airdropping NFTs if you so wish, open or close your presale/public sale, and work with your community towards an eventual reveal of your collection’s art.
17. How to Withdraw Your Funds
After your contract has been successfully deployed, you will have access to the withdraw function for your collection. To withdraw your funds at any time, select Sale from the Contract Management Dashboard.

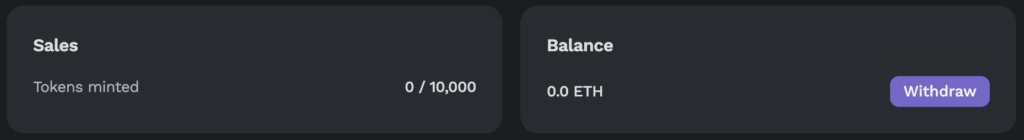
From here, you will see a quick overview of your tokens and their balance accrued thus far.

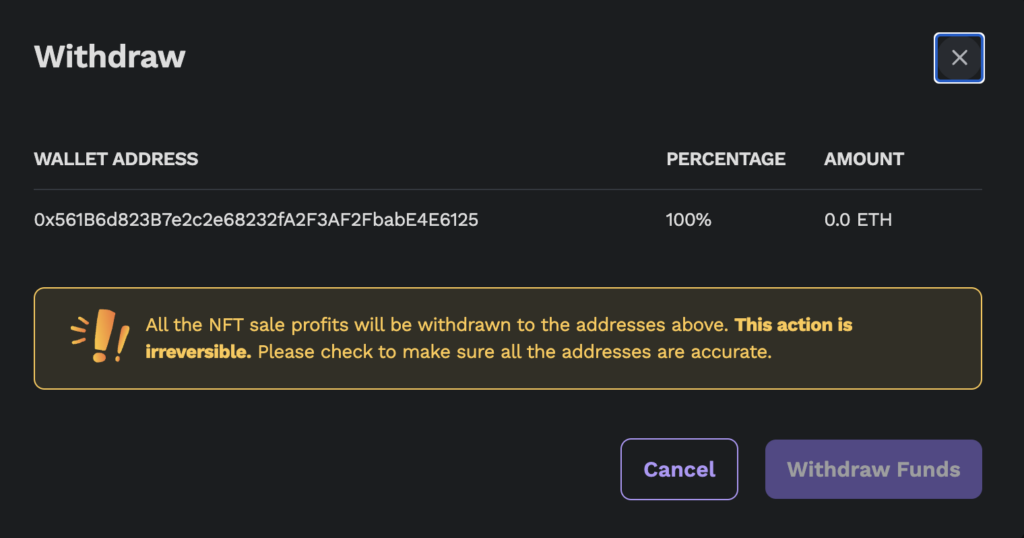
After clicking the withdraw button, you will once again see the amount of revenue your tokens have earned, as well as the wallet address tied to the account. If you’re ready, select “Withdraw Funds”.

(Note: you will be prompted to pay a small gas charge in order to process your transaction. Doing so will withdraw your total available balance to your designated wallet. This action is irreversible, so please make sure that you have verified your address before withdrawing)
And that’s it! I know we went rather in-depth, so if you’re still here, thank you for sticking with us 💜

If you have any questions about using Launchpad, please share them with our team by connecting with us via the HeyMint chat widget on our website.
And as always, thank you for using HeyMint 🍬